Note: Not a live demo, server configuration is just for example. For live working example try the Millicast Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
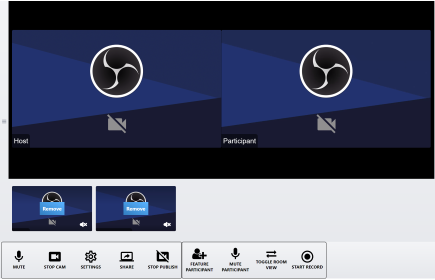
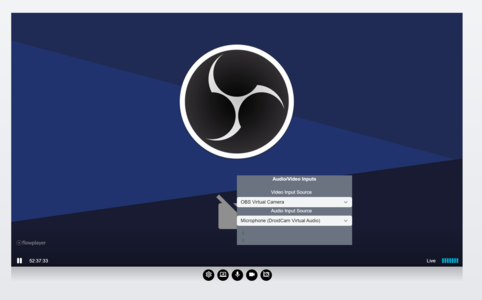
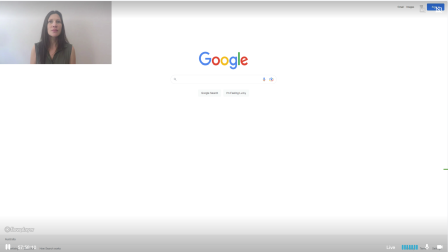
This example demonstrates GPU accelerating screensharing mixing with camera stream. The camera video will be resized in the foreground with the screenshare as a background texture.
The scaledWidth configuration is a percentage of scaling the video texture to the screen share texture background.
The renderType set to 3 enables screen mixer virtual rendering.
<div class="flex w-full">
<div id="virtual-screen" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#virtual-screen", {
"clip": {
"live": true,
"sources": [
{
"appName": "webrtc",
"src": "myStream",
"type": "application/webrtc"
}
]
},
"rtc": {
"applicationName": "webrtc",
"autoStartDevice": true,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"userData": {
"param1": "value1"
},
"virtual": {
"bgImage": "../../images/virtualbg.jpg",
"renderType": 3,
"scaledWidth": 0.25
}
},
"share": false
});
player.on("devices", (event, devicesMap, deviceInfos) => {
//get available devices here for building your own UI
console.log("devices", devicesMap, deviceInfos);
}).on("initdevices", () => {
console.log("init devices");
}).on("mediastart", (e, info, deviceInfo, videoConstraints, capabilities) => {
//console.log("mediastart111", deviceInfo);
//selected device has been activated
console.log("Device Start ", info.deviceInfo);
console.log("Updated Device Info ", info.newDeviceInfo);
console.log("Video Constraints ", info.videoConstraints);
console.log("Capabilities ", info.capabilities);
}).on("mediastop", (e) => {
console.log("Device Stop");
}).on("devicesuccess", (e) => {
console.log("Device Permissions Success");
}).on("deviceerror", (e, error) => {
console.log("Device Error", error);
}).on("startpublish", (e, supportsParams) => {
console.log("Publishing Started");
//use this for enabling / disabling bandwidth select menus while publishing
//browsers that don't support it cannot update bitrate controls while publishing
console.log("Browser Supports peer setParameters ", supportsParams);
}).on("stoppublish", (e) => {
console.log("Publishing Stopped");
}).on("recordstart", (e) => {
console.log("Recording Started");
}).on("recordstop", (e) => {
console.log("Recording Stopped");
}).on("sendmessage", (e, message) => {
console.log("Signal Server Send Message: ", message);
}).on("gotmessage", (e, message) => {
console.log("Signal Server Receive Message: ", message);
}).on("offer", (e, offer) => {
console.log("WebRTC Offer ", offer.sdp);
}).on("answer", (e, answer) => {
console.log("WebRTC Answer ", answer.sdp);
}).on("bitratechanged", (e, params) => {
console.log("WebRTC Bitrate Changed ", params);
}).on("outputsuccess", (e, sinkId) => {
console.log("Success, audio output device attached:" + sinkId);
}).on("outputerror", (e, message) => {
console.log(message);
}).on("ready", function(e, api, video) {
console.log("READY", video);
}).on("data", (e, data) => {
console.log("GOT DATA: ", data);
}).on("rtcerror", (e, error) => {
console.log("WebRTC Error ", error);
}).on("screensharestart", (e) => {
console.log("screen share started");
}).on("screensharestop", (e) => {
console.log("screen share stopped");
});
</script>