Note: A working live example to demonstrate live WebRTC publishing and subscribe features.
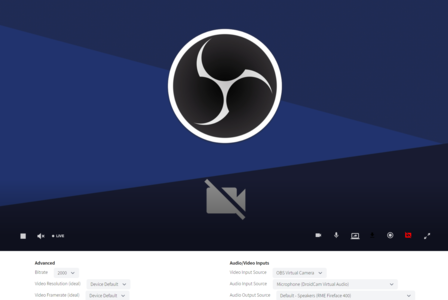
WebRTC Publisher configuration for Millicast. The account ID and publish token is required to be configured. A static list of Ice servers is also required. See documentation for obtaining a publish token for the stream setup in the console.
When configuring the publish token subscriber authentication can be selected. A supplied script is supplied to generate the subscriber token with domain restriction. That can be used to configure the subToken config. See the Millicast API Docs for generating these tokens.
Millicast supports WebRTC data channels which can be enabled with dataChannel and channelName
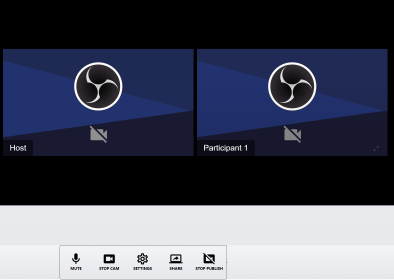
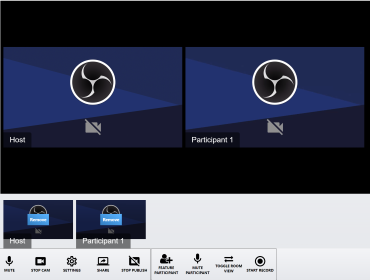
The Millicast Subscriber is configured to play back this publish stream.
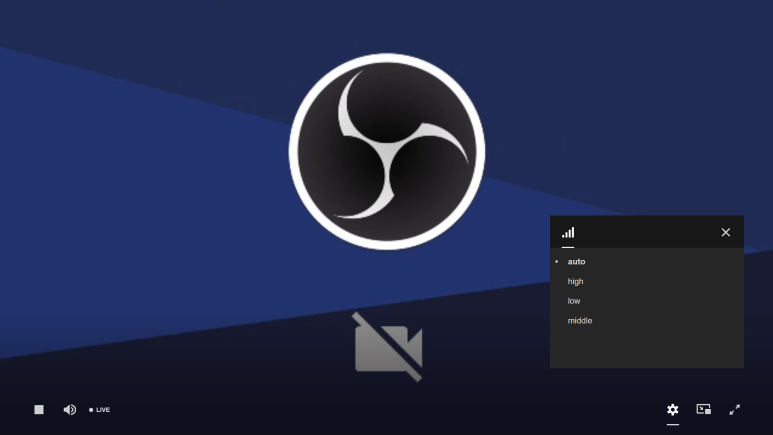
Preferred Codecs for Millicast is configured with the codec config which defaults to h264. This can be set to VP9. In the future AV1 Codec in supported browsers can be used. See the AV1 WebRTC Millicast post regarding to AV1.
{
"../../js/webrtcpublisher-8.20.0.js": {
"millicast": {
"accountId": "",
"publishToken": "",
"codec": "h264"
},
"iceServers": [
{
"urls": [
"stun:stun.l.google.com:19302",
"stun:stun1.l.google.com:19302",
"stun:stun2.l.google.com:19302",
"stun:stun3.l.google.com:19302",
"stun:stun4.l.google.com:19302"
]
}
]
}
}
<div class="flex w-full h-auto my-auto">
<div id="millicast-publisher" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("millicast-publisher").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/webrtcpeakmeter-8.20.0.js": {},
"../../js/webrtcpublisher-8.20.0.js": {
"autoStartDevice": true,
"iceServers": [
{
"urls": [
"stun:stun.l.google.com:19302",
"stun:stun1.l.google.com:19302",
"stun:stun2.l.google.com:19302",
"stun:stun3.l.google.com:19302",
"stun:stun4.l.google.com:19302"
]
}
],
"millicast": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "31ae7f65a04762b5e44b56b0eb2b2cd6dae169c05d13955af09c526399378592"
},
"publisher": true,
"server": "millicast",
"toggleScreen": true
}
},
"sources": [
{
"appName": "webrtc",
"file": "C6Lx6ku6FEXgKtt",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"width": "100%"
});
</script>