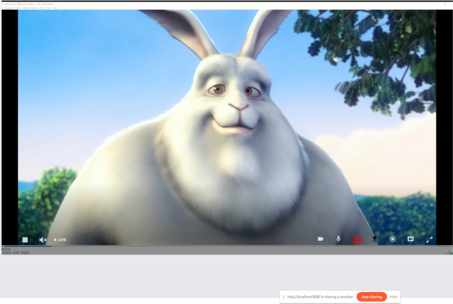
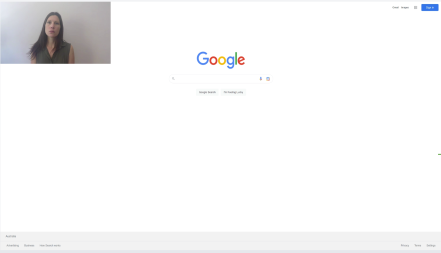
This example demonstrates GPU accelerating screensharing mixing with camera stream. The camera video will be resized in the foreground with the screenshare as a background texture.
The scaledWidth configuration is a percentage of scaling the video texture to the screen share texture background.
The renderType set to 3 enables screen mixer virtual rendering.
Configuring a background image for the video stream is possible by setting the player poster image.
.jwplayer {
background-image: url(../../images/virtualbg.jpg) !important;
background-color: #000000 !important;
background-repeat: 'no-repeat !important';
background-position: 'center center !important';
}
<div class="flex w-full h-auto my-auto">
<div id="virtual-screen" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("virtual-screen").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/virtual-background-8.20.0.js": {
"backgroundColor": "000000",
"renderType": 3,
"scaledWidth": 0.25,
"toggleScreen": true
},
"../../js/webrtcpeakmeter-8.20.0.js": {},
"../../js/webrtcpublisher-8.20.0.js": {
"applicationName": "webrtc",
"autoStartDevice": true,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"userData": {
"param1": "value1"
}
}
},
"poster": "../../images/virtualbg.jpg",
"sources": [
{
"appName": "webrtc",
"file": "C6Lx6ku6FEXgKtt",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"width": "100%"
});
</script>