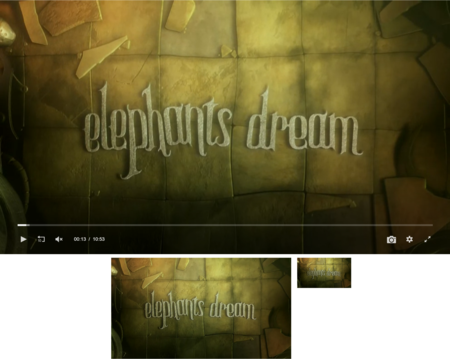
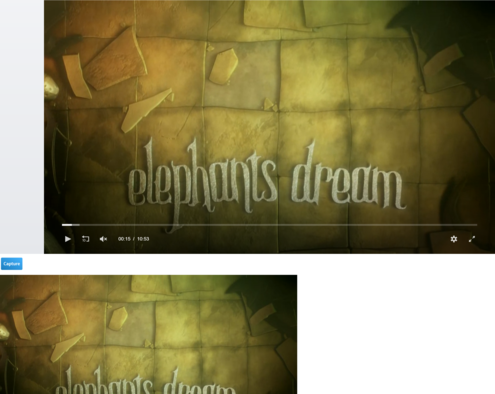
This example demonstrates using the javascript method api to create the capture and a javascript event to manage the capture completion.
The base64 encoded image is sent to the preview layer for displaying the preview image in the html. The dock button is also configured to be disabled.
function app() {
return {
init() {
//do init stuff here
},
capture(e) {
player.capture();
}
}
}
<div class="flex w-full h-auto my-auto">
<div id="api" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = jwplayer("api").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/snapshot-8.0.0.js": {
"dockButton": false,
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
},
"snapshotname": "test2-[time].jpg",
"sources": [
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "webm"
},
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "mp4"
}
],
"width": "100%"
});
player.on("capturecomplete", function(data) {
console.log("Capture Complete");
});
</script>