Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
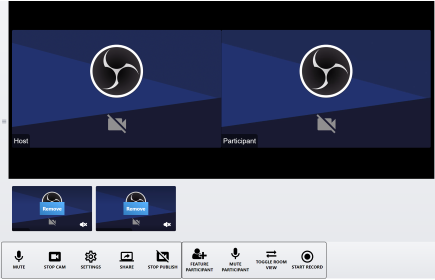
Note: To feature a participant select them first or add their stream name to the api method arguments. Toggle the room view to show the video merger view.
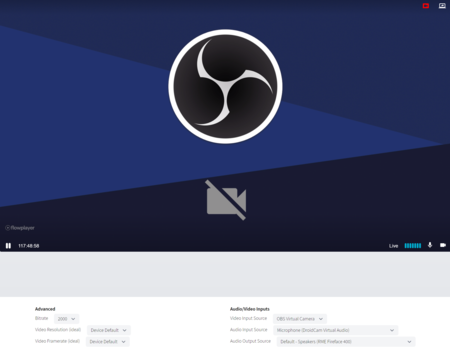
WebRTC Conferencing configuration for Dolby.io. The account ID and publish token is required to be configured. See documentation for obtaining a publish token for the stream setup in the console.
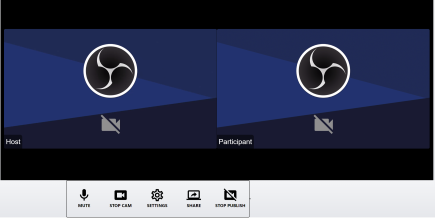
Conferencing master participant. Using the conferencing plugin an api is provided to feature and mute a selected participant.
When configuring the publish token subscriber authentication can be selected. A supplied script is supplied to generate the subscriber token with domain restriction. That can be used to configure the subToken config. See the Dolby.io API Docs for generating these tokens.
Dolby.io supports WebRTC data channels which can be enabled with dataChannel and channelName
Supplied is a demo WebSocket signalling node server. To provide group room features for Dolby.io. Within the signal server, this will do a client call to the Dolby.io API to obtain a subscribe stream. The endpoint for this service is groupcall
The config roomName is required to connect to a specific room.
<div class="flex w-full">
<div id="dolbyio-conference-studio-host" class="has-settings"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#dolbyio-conference-studio-host", {
"clip": {
"live": true,
"mergerSrc": "room1-C6Lx6ku6FEXgKtt-merger",
"sources": [
{
"src": "room1-C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
],
"title": "Host"
},
"dolbyio": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "ccd5e3c8dfaa833955fa46fe91b0537bc26a6959316fc02038476749524721c4",
"roomServerURL": "rtc.electroteque.org:8444/groupcall",
"subToken": "6d3eddde5f64f5f3a699a4b5eb05fe58c2b4d91887c46820ad79189f1295163d"
},
"rtc": {
"autoStartDevice": true,
"buttons": false,
"conference": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"container": "#conference-container",
"enableFocus": true,
"featuredContainer": "#featured-container",
"fullscreenFeatured": true,
"host": true,
"lobbyContainer": "#conference-participant-container",
"lobbyPlayerTemplate": "<div id=\"${id}\" class=\"conference-player conference-lobby-player group flex justify-center items-center\"><div id=\"${playerid}\" class=\"fp-mute no-volume no-toggle\"></div><button class=\"invisible group-hover:visible bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-2 absolute font-semibold bg-gradient-to-tr from-iblue-default hover:from-iblue-light to-iblue-light hover:to-iblue-default text-white focus:shadow-outline focus:outline-none text-sm\" x-data=\"{ staged: ${staged} }\" x-text=\"staged ? 'Remove' : 'Add To Room'\" @click.prevent=\"addToRoom($event);\" data-name=\"${name}\">Add To Room</button></div>",
"logo": "../../images/wowza-logo.png",
"mergerContainer": "#conference-merge-container",
"mergerOnly": false,
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><div id=\"${playerid}\" class=\"fp-mute no-volume\"></div></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true
},
"meterAutoStart": false,
"opus": {
"usedtx": 1
},
"publisher": true,
"roomName": "room1",
"seperateScreen": true,
"server": "dolbyio-conference",
"verticalMeter": false
},
"share": false
});
player.on("selectedParticipant", (e, participant) => {
console.log("selected participant", participant);
}).on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
}).on("participantleft", (e, sender) => {
}).on("participantfeatured", (e, sender) => {
}).on("participantunfeatured", (e, sender) => {
}).on("leaveroom", e => {
}).on("roomjoinfailed", e => {
}).on("existingparticipants", (e, sender) => {
}).on("roomConfig", (e, state, config) => {
console.log("Room Config ", state, config);
});
</script>