Note: A working live example to demonstrate live WebRTC publishing and subscribe features.
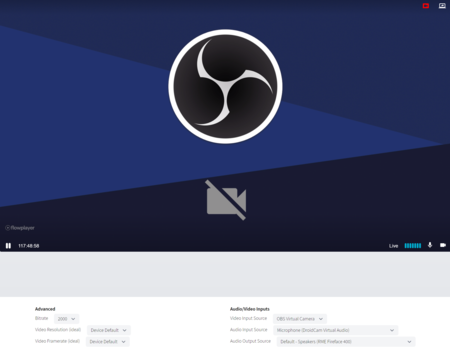
WebRTC Publisher configuration for Dolby.io. The account ID and publish token is required to be configured. See documentation for obtaining a publish token for the stream setup in the console.
When configuring the publish token subscriber authentication can be selected. A supplied script is supplied to generate the subscriber token with domain restriction. That can be used to configure the subToken config. See the Dolby.io API Docs for generating these tokens.
Dolby.io supports WebRTC data channels which can be enabled with dataChannel and channelName
The Dolby.io Subscriber is configured to play back this publish stream.
Preferred Codecs for Dolby.io is configured with the codec config which defaults to h264. This can be set to VP9. In the future AV1 Codec in supported browsers can be used. See the AV1 WebRTC Dolby.io post regarding to AV1.
OBS RTMP Encoder to WebRTC subscribing is supported. See the Dolby.io Encoder Settings documentation for setting up the encoder. The Dolby.io Subscriber](../dolbyio-subscriber), can be used to play back the RTMP stream as WebRTC.
Configured is the publish security token provided by the console.
{
"dolbyio": {
"accountId": "",
"publishToken": "",
"codec": "h264"
},
"rtc": {
}
}
<div class="flex w-full">
<div id="dolbyio-publisher" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#dolbyio-publisher", {
"clip": {
"live": true,
"sources": [
{
"src": "C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
]
},
"dolbyio": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "31ae7f65a04762b5e44b56b0eb2b2cd6dae169c05d13955af09c526399378592"
},
"rtc": {
"autoStartDevice": true,
"publisher": true,
"server": "dolbyio",
"toggleScreen": true
},
"share": false
});
</script>