Streaming Plugins

WebRTC Low Latency Streaming
Adds WebRTC features into JWPlayer

Youtube
Play YouTube videos directly within JWPlayer

Dailymotion
Play Dailymotion videos directly within JWPlayer

Vimeo
Play Vimeo videos directly within JWPlayer

Live Offline Stream
Handling offline live streams in JWPlayer

Shaka Offline Player
Offline and online playback integration of Shaka Player to JWPlayer
Plugins

360° VR Video
Play panoramic 360, VR and Stereoscopic video within JWPlayer

Audio Visualiser
Adds Audio visualisation and an audio meter to JWPlayer 8

Audio Descriptions
Adds Audio Descriptions to JWPlayer 8

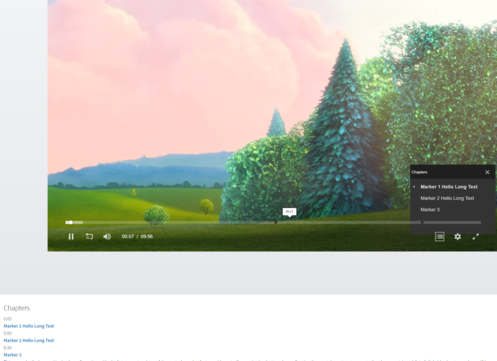
Controls Markers
Adds video markers and chapters to the JWPlayer Controlbar

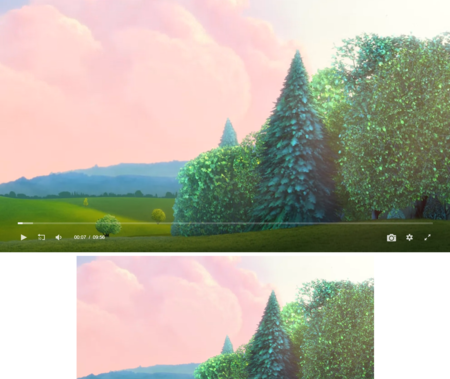
Video Snapshot
Make video screen snapshots directly within JWPlayer

Controlbar Video Previewer
Adds video thumbnail previews to the JWPlayer Controlbar