Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
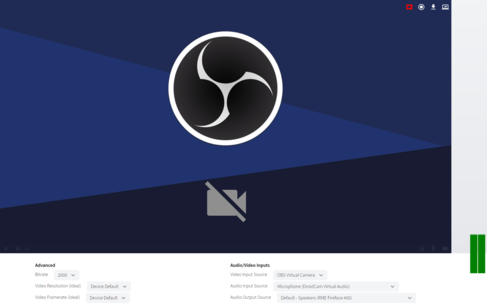
WebRTC Conferencing Studio configuration for Wowza Media Server. Wowza Media Developer and full licence works with WebRTC.
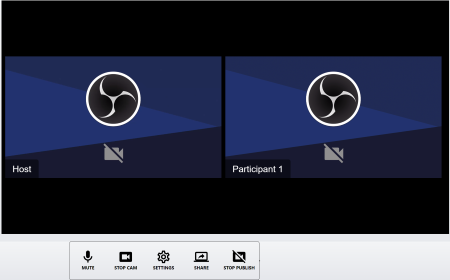
When participants start publishing, the host has to manually add their stream to the room.
Example of a participant acting as a subscriber to the room merged stream. Instead of seperate streams for reduced bandwidth for mobile.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="wowza-conference-merger-subscriber"></video>
</div>
<script type="text/javascript">
var player = videojs("wowza-conference-merger-subscriber", {
"plugins": {
"peakmeter": {
"verticalMeter": false
},
"rtcconference": {
"container": "#conference-container",
"featuredContainer": "#featured-container",
"participantContainer": "#conference-participant-container",
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><video id=\"${playerid}\" class=\"video-js vjs-default-skin vjs-fluid\" preload=\"none\" controls></video></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true,
"subscribeMerger": true
},
"rtcpublisher": {
"applicationName": "webrtc-rooms/room1",
"autoStartDevice": true,
"buttons": false,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"seperateScreen": true,
"server": "wowza-conference",
"serverURL": "rtc.electroteque.org",
"tokenService": "tokenService"
}
},
"sources": [
{
"appName": "webrtc",
"src": "UdbKd2RJ4RQt0Lh6",
"type": "application/webrtc"
}
],
"title": "Participant 1"
});
async function tokenService() {
return new Promise((accept) => {
accept("eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ");
});
}
player.on("selectedParticipant", (e, participant) => {
console.log("selected participant", participant);
});
player.on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
});
player.on("participantleft", (e, sender) => {
});
player.on("participantfeatured", (e, sender) => {
});
player.on("participantunfeatured", (e, sender) => {
});
player.on("leaveroom", e => {
});
player.on("roomjoinfailed", e => {
});
player.on("existingparticipants", (e, sender) => {
});
player.on("roomConfig", (e, arg) => {
const state = arg[0], config = arg[1];
console.log("Room Config ", state, config);
});
</script>