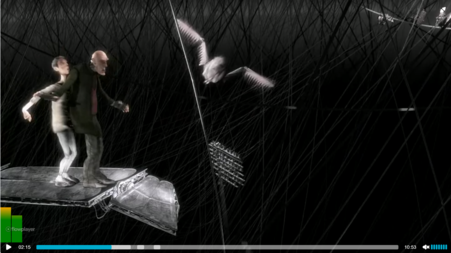
This example demonstrates confguring for the audio meter shown horizontally.
<div class="flex w-full">
<div id="horizontal" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#horizontal", {
"clip": {
"sources": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
]
},
"share": false,
"visualiser": {
"type": "horizontal"
}
});
</script>