Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
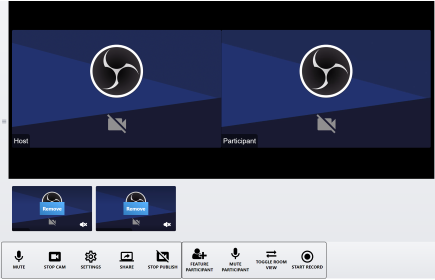
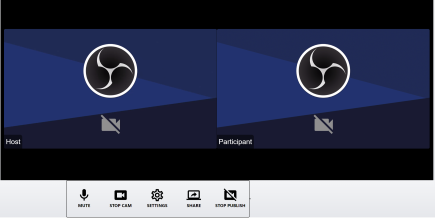
Note: To feature a participant select them first or add their stream name to the api method arguments.
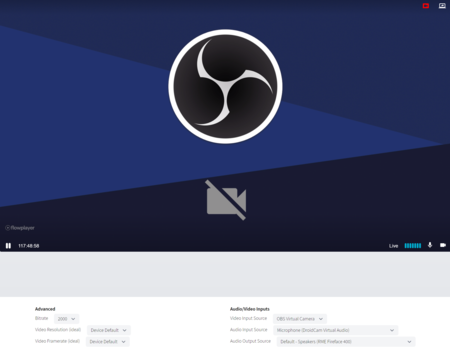
WebRTC Conferencing configuration for Ovenmediaengine.
Conferencing master participant. Using the conferencing plugin an api is provided to feature and mute a selected participant.
Supplied is a demo WebSocket signalling node server. To provide group room features for OME. Within the signal server, this will do a client call to the OME rest API to obtain a subscribe stream. The endpoint for this service is groupcall
The config roomName is required to connect to a specific room.
Configured is a Signed Policy token config for providing stream security if setup in the server.
<div class="flex w-full">
<div id="ovenmedia-conference-studio-1" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#ovenmedia-conference-studio-1", {
"clip": {
"live": true,
"sources": [
{
"src": "UdbKd2RJ4RQt0Lh6",
"type": "application/webrtc"
}
],
"title": "Participant 2"
},
"rtc": {
"applicationName": "app",
"autoStartDevice": true,
"buttons": false,
"conference": {
"container": "#conference-container",
"featuredContainer": "#featured-container",
"participantContainer": "#conference-participant-container",
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><div id=\"${playerid}\" class=\"fp-mute no-volume\"></div></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true
},
"debug": true,
"meterAutoStart": false,
"opus": {
"usedtx": 1
},
"ovenmedia": {
"policy": "",
"roomServerURL": "rtc.electroteque.org:8444/groupcall"
},
"preferredCodecs": null,
"publisher": true,
"recording": {
"mimeType": "video/mp4",
"name": "UdbKd2RJ4RQt0Lh6",
"server": true
},
"roomName": "room1",
"seperateScreen": true,
"server": "ovenmedia-conference",
"serverURL": "rtc.electroteque.org:3334",
"verticalMeter": false,
"virtual": {
"backgroundColor": "000000",
"bgImage": "../../images/virtualbg.jpg",
"enable": false
}
},
"share": false
});
player.on("selectedParticipant", (e, participant) => {
console.log("selected participant", participant);
}).on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
}).on("participantleft", (e, sender) => {
}).on("participantfeatured", (e, sender) => {
}).on("participantunfeatured", (e, sender) => {
}).on("leaveroom", e => {
}).on("roomjoinfailed", e => {
}).on("existingparticipants", (e, sender) => {
}).on("roomConfig", (e, state, config) => {
console.log("Room Config ", state, config);
});
</script>